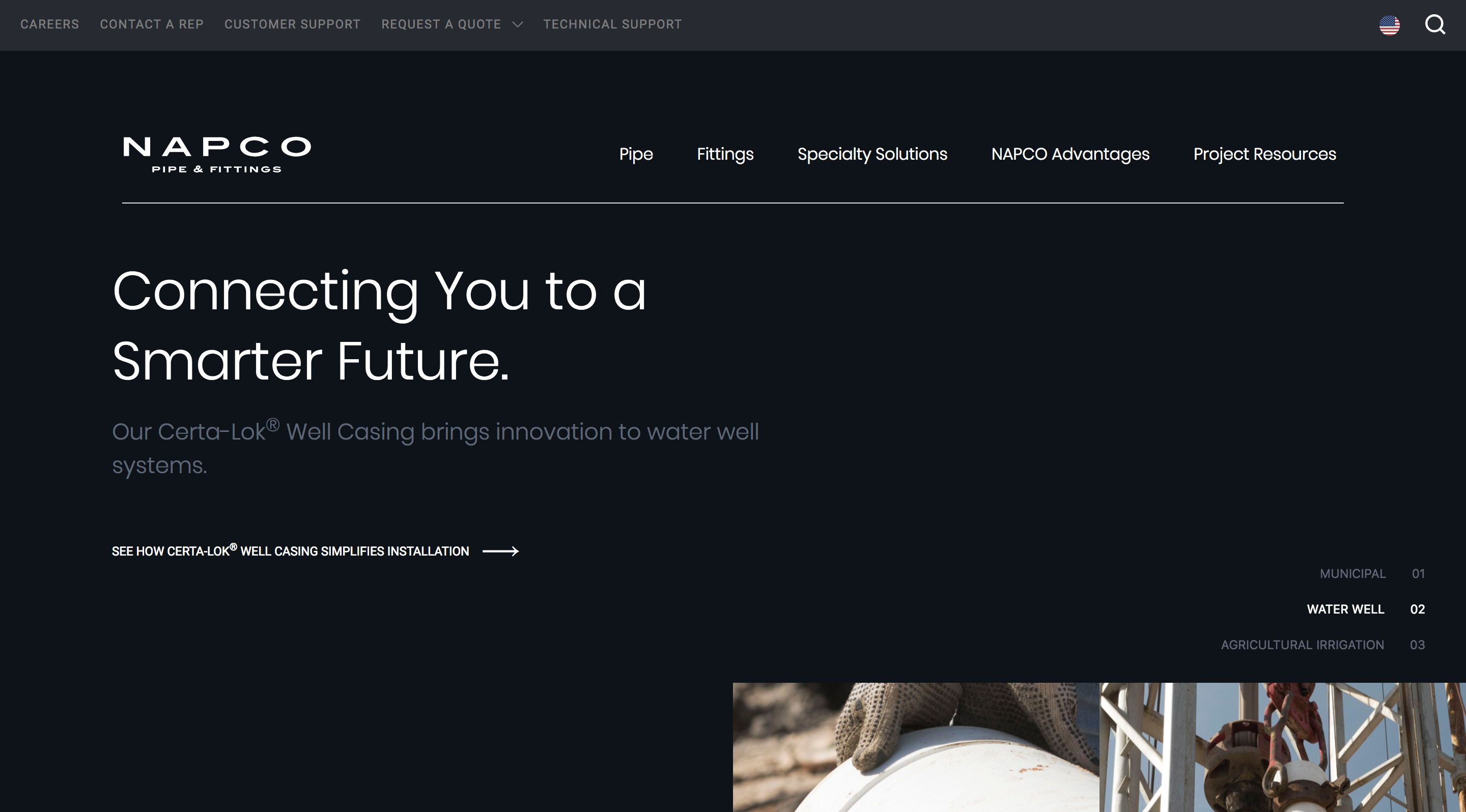
# NAPCO
Website: https://napcopipe.com (opens new window)
NAPCO is a PVC Pipe & Fittings manufacturer in North America. Their product selection required a well thought out hierarchy and categorization gameplan.
# Technology Stack
- Drupal 8.x (opens new window) for the
CMS - Fractal (opens new window) for the
Pattern Library - Boostrap 4 (opens new window) for the
Grid & Utility Classes only - Gulp (opens new window) & Webpack (opens new window) for the
Build System ITCSS, BEM, & Utility methodologiesfor theHTML & CSS
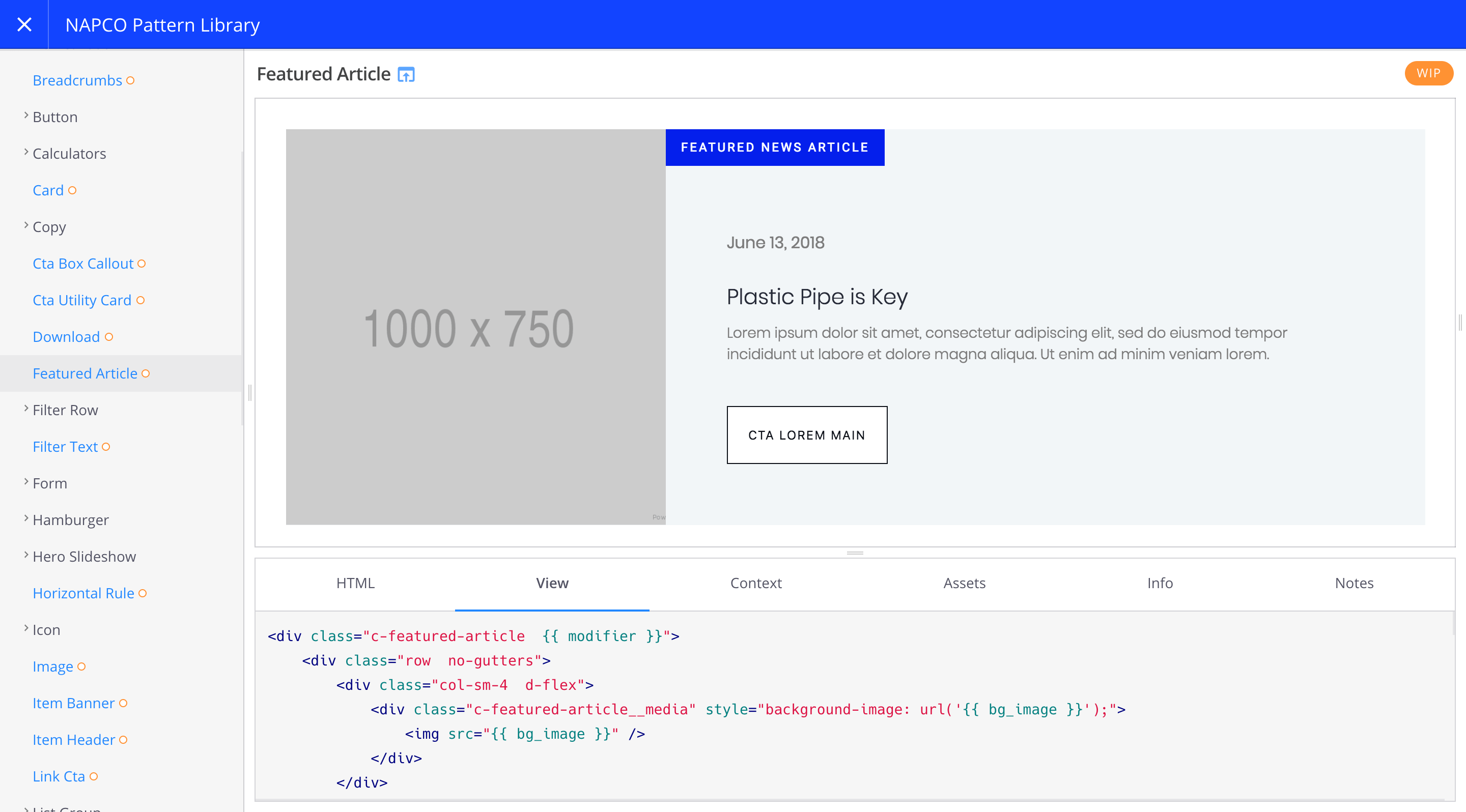
# Pattern Library
Fractal (opens new window) was our pattern library of choice for NAPCO. It had the most amount of features were were looking for to rapidly prototype components, layouts & pages.
# Drupal
We decided to use Drupal (opens new window) to leverage it's powerful relational models & configuration management.
Drupal was installed through Composer to allow for easy upgrading of Core and Modules. Many plugins were used including Paragrahs (opens new window) to create the correct data relationships.
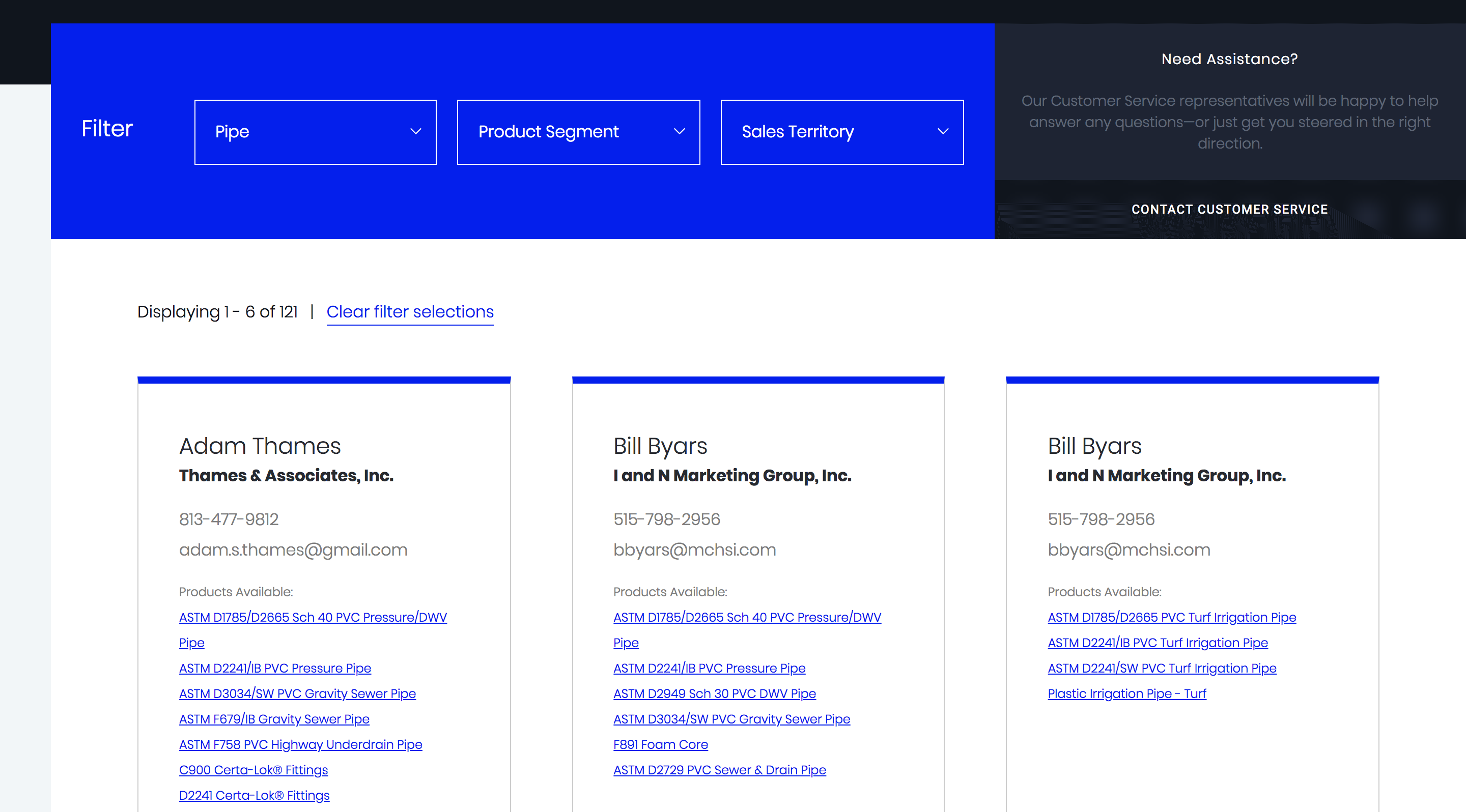
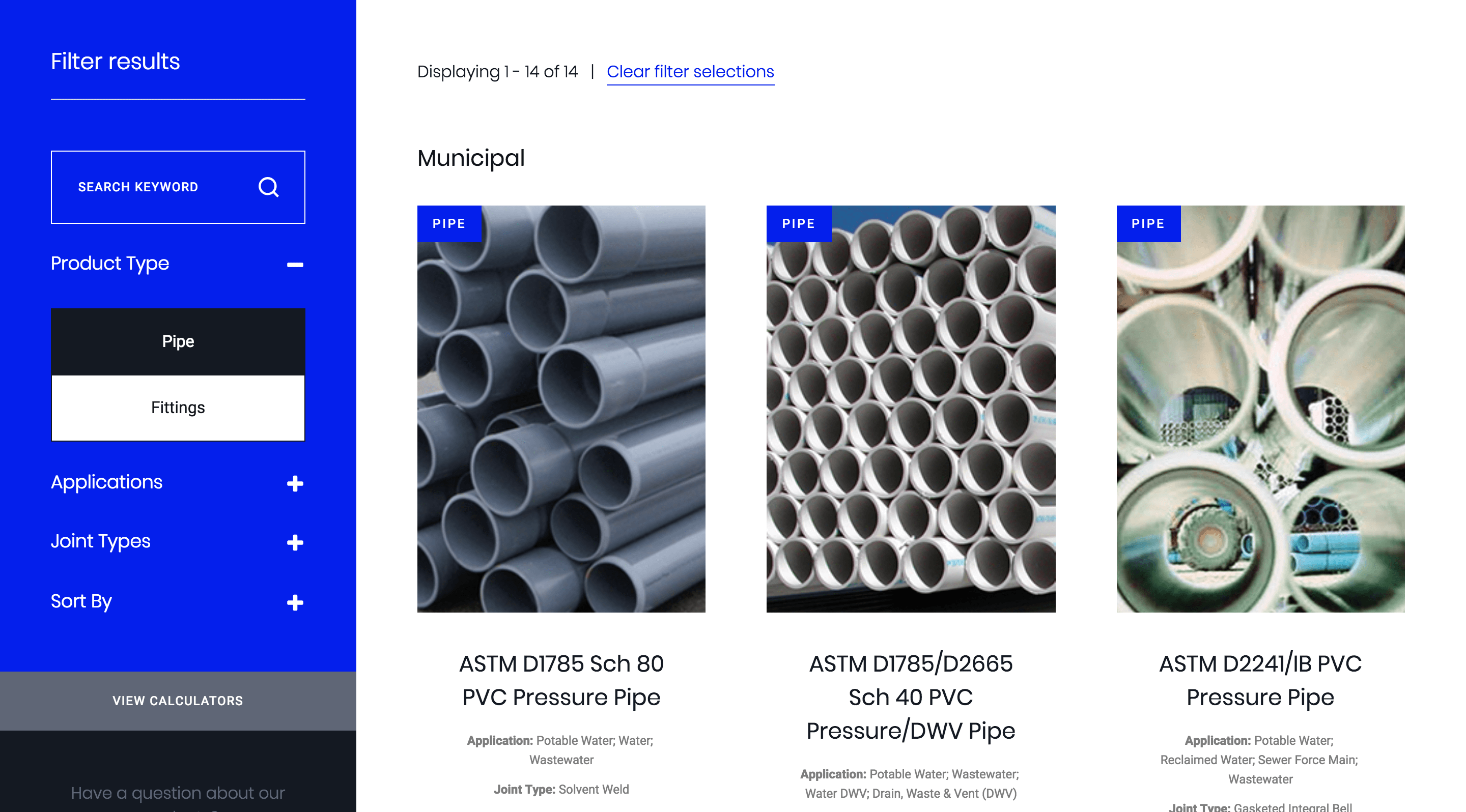
# Views
Views were created to allow for powerful filtering of content on the front end.
# Contact a Representative View
# Product View
# View Modes
View Modes were used to display the same content in different contexts, such as Full, Teaser, and Featured.
# News Content Type
- Teaser View Mode (opens new window)
- Featured Vide Mode (opens new window)
- Full View Mode (opens new window)
# Continuous Integration
Bitbucket Pipelines (opens new window) was used to allow for faster prototyping of features & components of the site.
Our staging branch was automatically pushed to our stage environment on a push to Bitbucket. For the master branch, a manual trigger was implemented upon pushing a tag to Bitbucket.