# Protenus
Website: https://www.protenus.com (opens new window)
Protenus specializes in providing healthcare compliance analytics to help health systems reduce risk and save money.
I was the primary developer on this project, doing both front-end and back-end work for the site in WordPress.
# Technology Stack
- Wordpress 5.x (opens new window) for the
CMS - Fractal (opens new window) for the
Pattern Library - TailwindCSS (opens new window) for the
CSS framework - Gulp (opens new window) & Webpack (opens new window) for the
Build System-ITCSS, BEM, & Utility methodologiesfor theHTML & CSS
# Advanced Custom Fields
We relied heavily on the Advanced Custom Fields plugin (opens new window) to create the fields we needed for each post type. Paired with the fantastic Advanced Custom Fields: Extended plugin (opens new window), we were able to create a rich editing experience for the client that went far beyond their expectations.
# TailwindCSS
I also went all in with TailwindCSS (opens new window), hoping to achieve consistency, ease of use, and maintainability. It was an overwhelming success for the site.
My primary goal was to use as much of the framework as possible, only writing custom CSS when necessary. This resulted in less duplication, cleaner code, and being able to easy scaffold out any component.
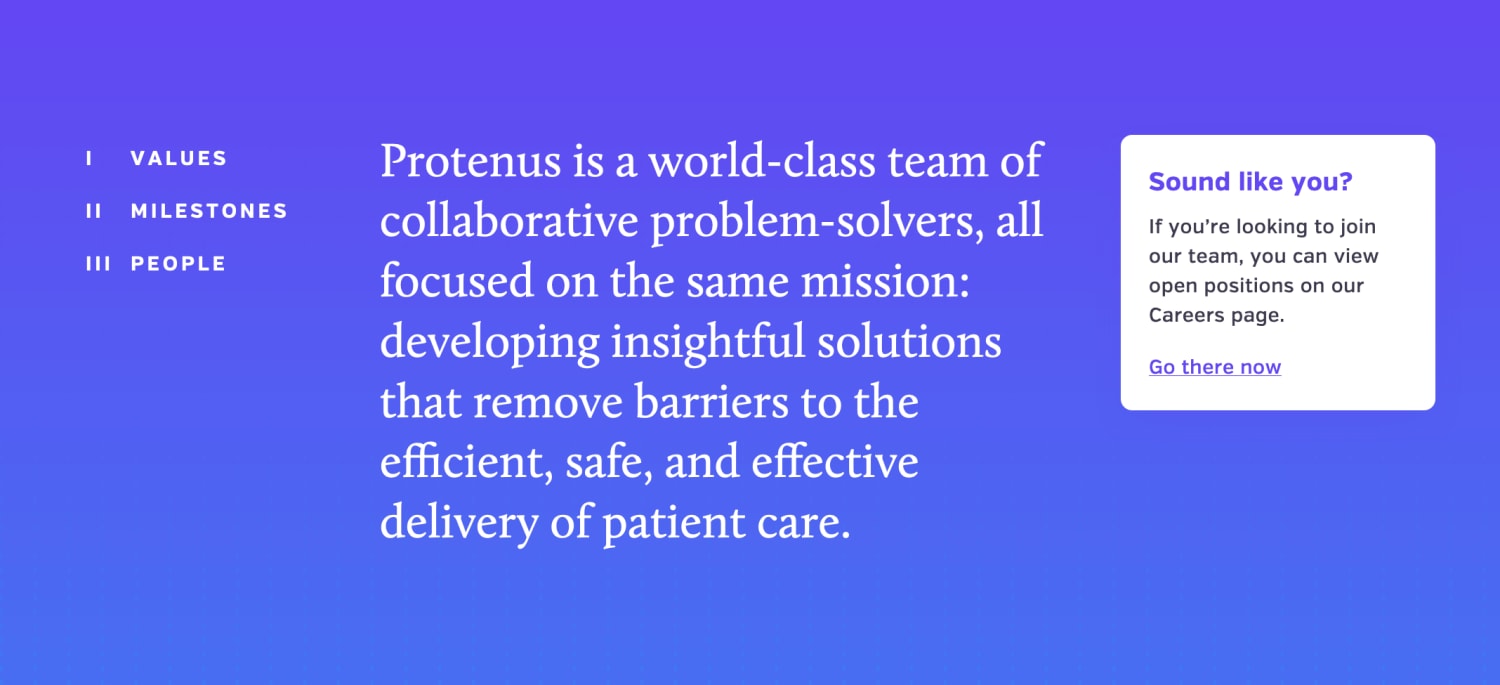
For example, the entire Content Outline section (as seen on the Company Page (opens new window)) was done with TailwindCSS, and no custom CSS:
Here's the markup for that content section.
# Challenges
One of the primary requirements from the client was that it had to be a static site. This is a great option for security & speed, but came with a few drawbacks that we had to find solutions for.
We ended up using the WP2Static Plugin (opens new window) to create the static export, since it came with an Amazon S3 integration.
However, some core functionality from WordPress couldn’t be used, such as search, category filtering, and contact form submissions that required any kind of server side script.
# Search
For search specifically, we chose a custom plugin solution in which we exported the entire site to an XML file (using stock WordPress’ wp_export()), then used JavaScript on the Search Page (opens new window) to parse that file and provide accurate results using the Fuse.js (opens new window) plugin.
To allow the client to leverage this functionality, we created a custom back-end WordPress page with a button to export those search results. We then told the WP2Static plugin to also include that file in the export.
# Continuous Integration
Bitbucket Pipelines (opens new window) was used to allow for faster prototyping of features & components of the site.
Our staging branch was automatically pushed to our stage environment on a push to Bitbucket. For the master branch, a manual trigger was implemented upon pushing a tag to Bitbucket.